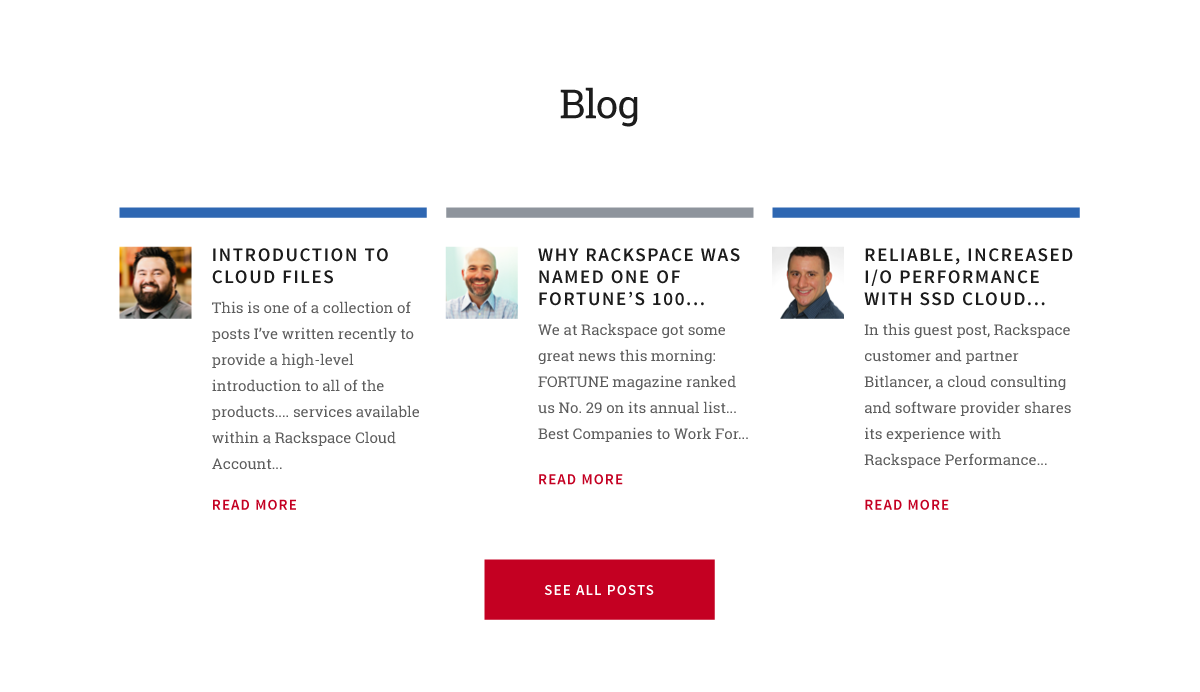
Blog Teasers
Presents a site viewer with a brief overview of a blog article they can interact with to read the full article.
When to Use
Use when a blog article relates to the overall content presented on a rackspace.com page. When this blog article furthers the conversation of the information conveyed on the page to which it is attached.
How to use
Find compelling content on the Rackspace Blog and include the post title and a teaser portion of the body copy. Add the blog teaser element on pages that enhance the effectiveness of the blog post content. Embedding blog content that relates to a specific product page assists in showing our brand as being technology experts. Include an image of Racker whom wrote the post.
User Story
Mark is browsing rackspace.com to acquire information regarding the product offering. From the landing page he is presented with a blog teaser that highlights recent developments on the Rackspace Cloud platform. Finding the content interesting he clicks the ‘Read More’ hyperlink and . The Rackspace blog article is interesting and he enjoys the perspective Rackspace employee Joseph provides him. Marks signs up for the Rackspace blog via RSS feed and browsing previous articles written by Joseph.
Design Rationale
Rackspace is a company of technology experts. We use the blog to share the expertise of our Rackers on technology related issues. Including an image of the Racker whom wrote the blog post brings the content to life. It informs the site viewer that Rackspace is a company of friendly faces willing to provide them with Fanatical Support.
Example

Carousels
Site viewer needs to browse through a collection of Visual assets.
When to Use
Use when displaying visual assets that apply a unique category. Screen space is limited and the designer is unable to display all visual assets on screen at one time.
How to use
Provide a visual scroll interaction to inform the site viewer the content is a carousel and can be interacted with to view additional assets in the collection. Plan the order of the assets. Begin with the most engaging or relevent assets and work outwards. Engaging a content strategist to assist in order can prove beneficial.
Design Rationale
Carousels provide an interactive means for a customer to engage content. The carousel allows a designer to maximize the screen view. By hiding information behind an interaction the site visitor is enabled to focus on a limited set of visual asset at a given time.
Example